UX Lead
Since joining ADP as a designer and lead, i've learned what it truly means to collaborate as a valuable team member, facilitate ideation sessions, serve as a leader and recognize opportunities for growth not only as a designer, but as a person. Of course, I've also had the opportunity to work on challenging and interesting projects that touch enterprise and internal facing users, leverage machine learning, explore new user onboarding and incorporate conversational UI and natural language, just to name a FEW.
Being on the NextGen Payroll team (Pi), much of what I do still remains in the discovery phase and is highly conceptual. The direction changes on a daily basis, which is both challenging and exciting, and is without a doubt "mind-bending." At the heart of all of our thinking and designs are the pillars of Pi.
Pi is a proactive and trusted assistant, speaks the user's language, brings transparency, surfaces only the important information, allows collaboration and is event-driven. Who know payroll could be this cool? Though still in flux, below are a few projects that I have had the opportunity to work on during my time at ADP.
PiBot - currently in the early phase of discovery.
Hi. Just call me Pi.
Pi, a fun name for Payroll Innovation, is the name of the team of exceptional creatives that I work with, as well as the future payroll engine. We create products for the next generation of ADP users. The majority of users are internal facing and they include our clients' payroll practitioners, ADP payroll service representatives and migration implementers. Our client's employees are not our main users, but for our PiBot project, they are. I've worked with the team to explore conversational UI, tone and have participated in creating user scenarios to be used for PiBot flows and mockups. I had fun creating this little guy that will be taken on as the face of PiBot to be used for branding and presented soon at Georgia Tech.
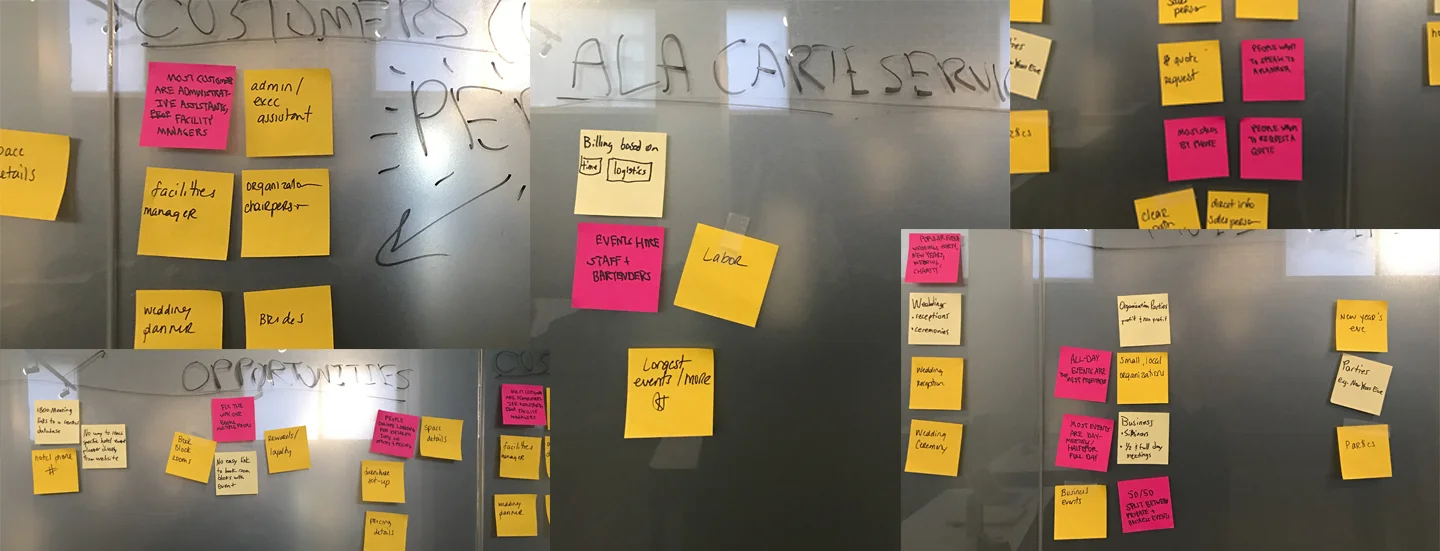
An exercise of Crazy 8's.
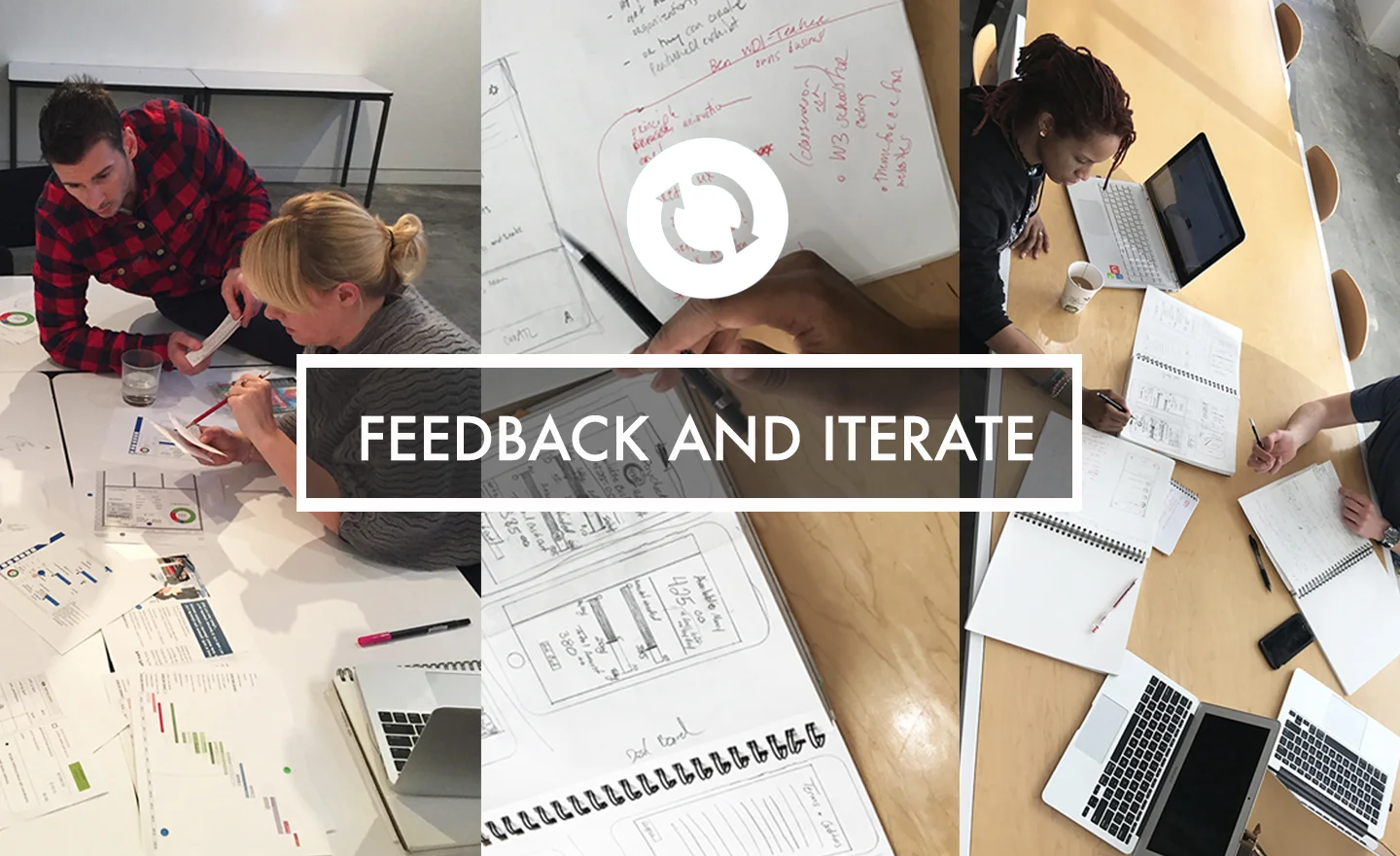
I like ideation sessions where everyone participates and everyone CREATES. Above are artifacts from a session I lead for the PiBot owner and UX team. We explored a variety of aspects important to a chatbot including tone, visuals vs. text, personality and models for user interaction. Transparency, natural language, the trusted assistant and the push of information so the user doesn't have to dig are at the foundation of this experience.
Anytime Pay - currently in the early phase of discovery.
Is it anytime pay, instant pay, insta-pay or pay-on-demand? Since most of our products don't currently exist and are purely conceptual, my team and I are constantly asking questions around how projects, concepts and ideas are defined. While these conversations can become heavy and often present roadblocks, they also present opportunities to dig deeper and learn more! And, who doesn't love a debate in ontology?
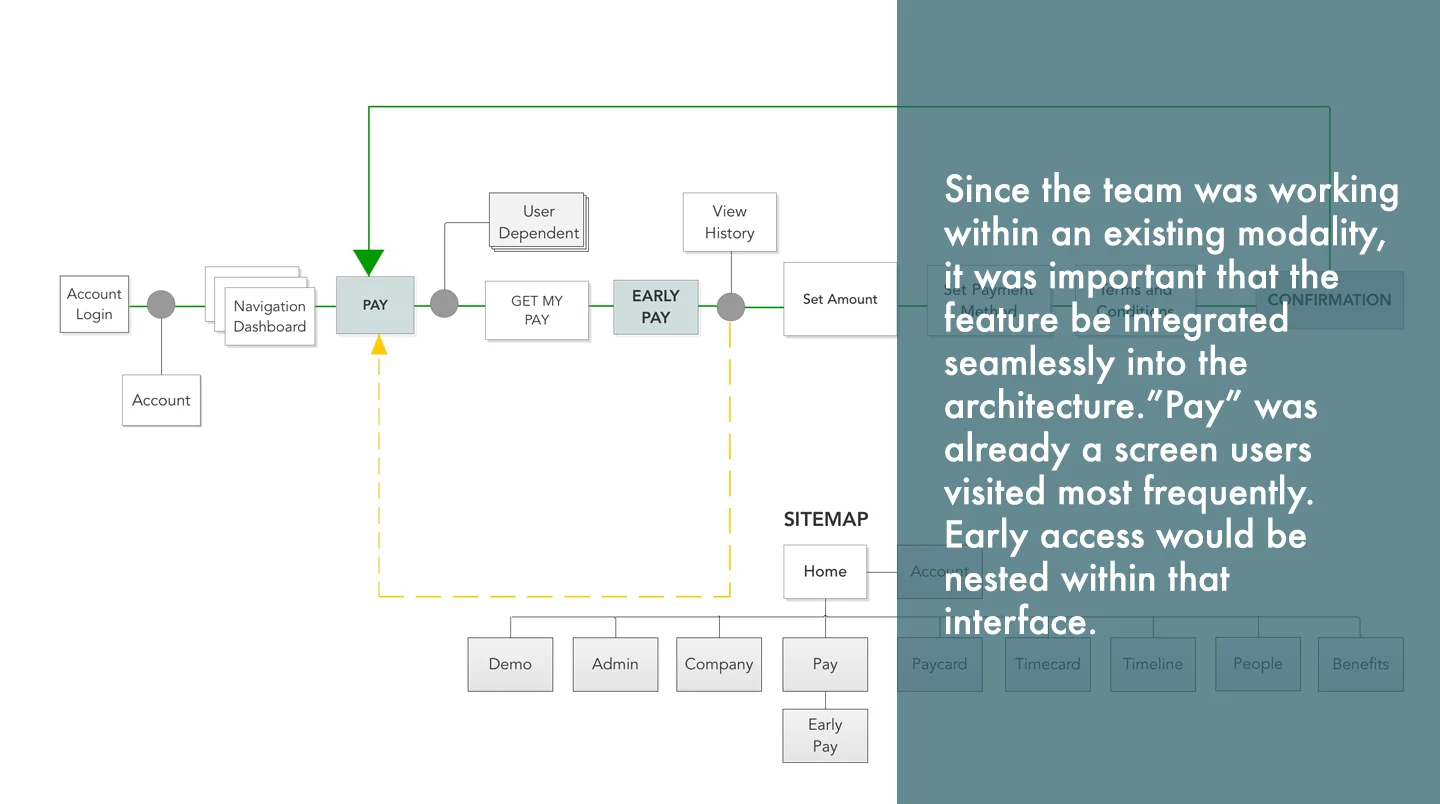
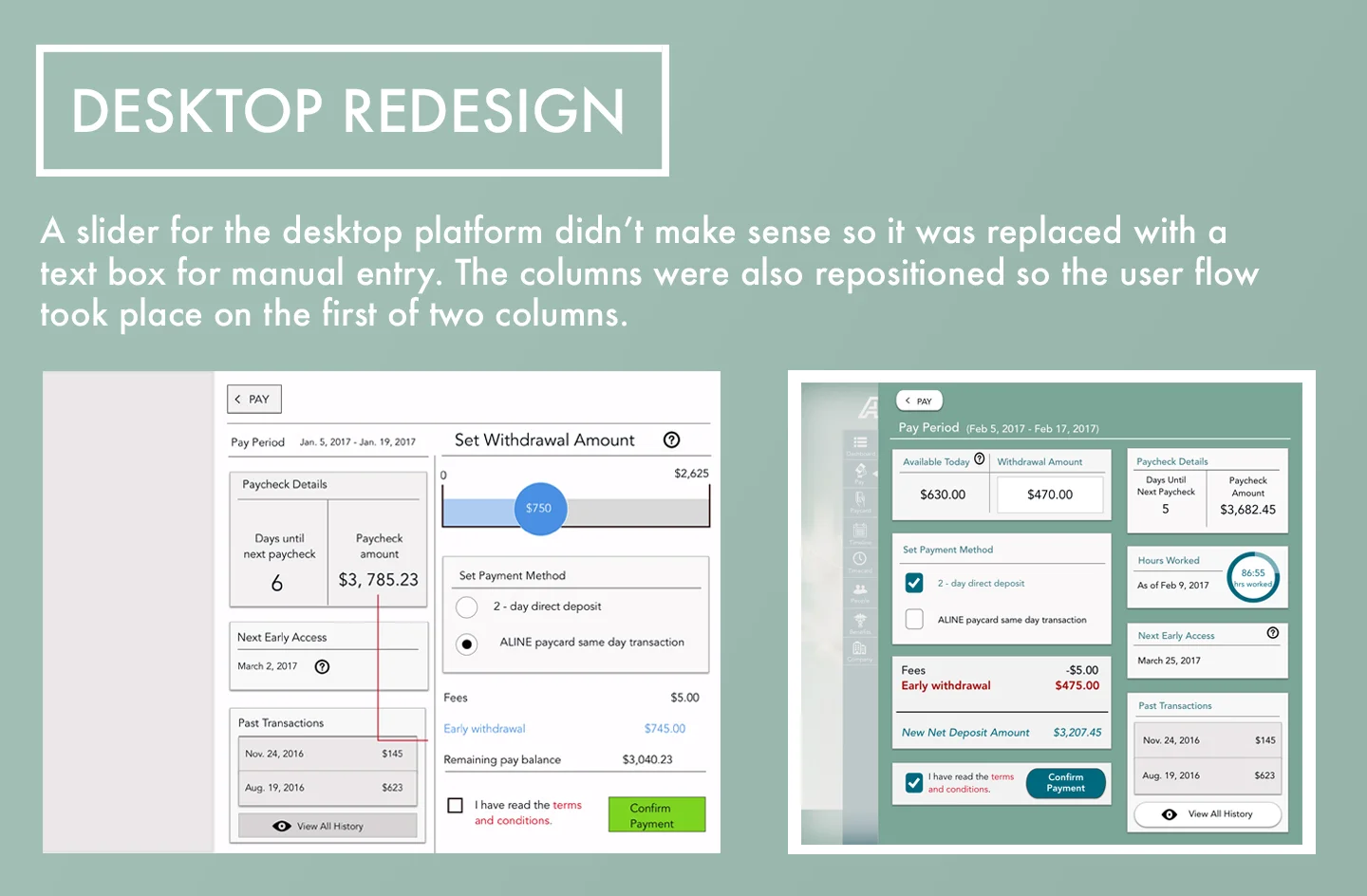
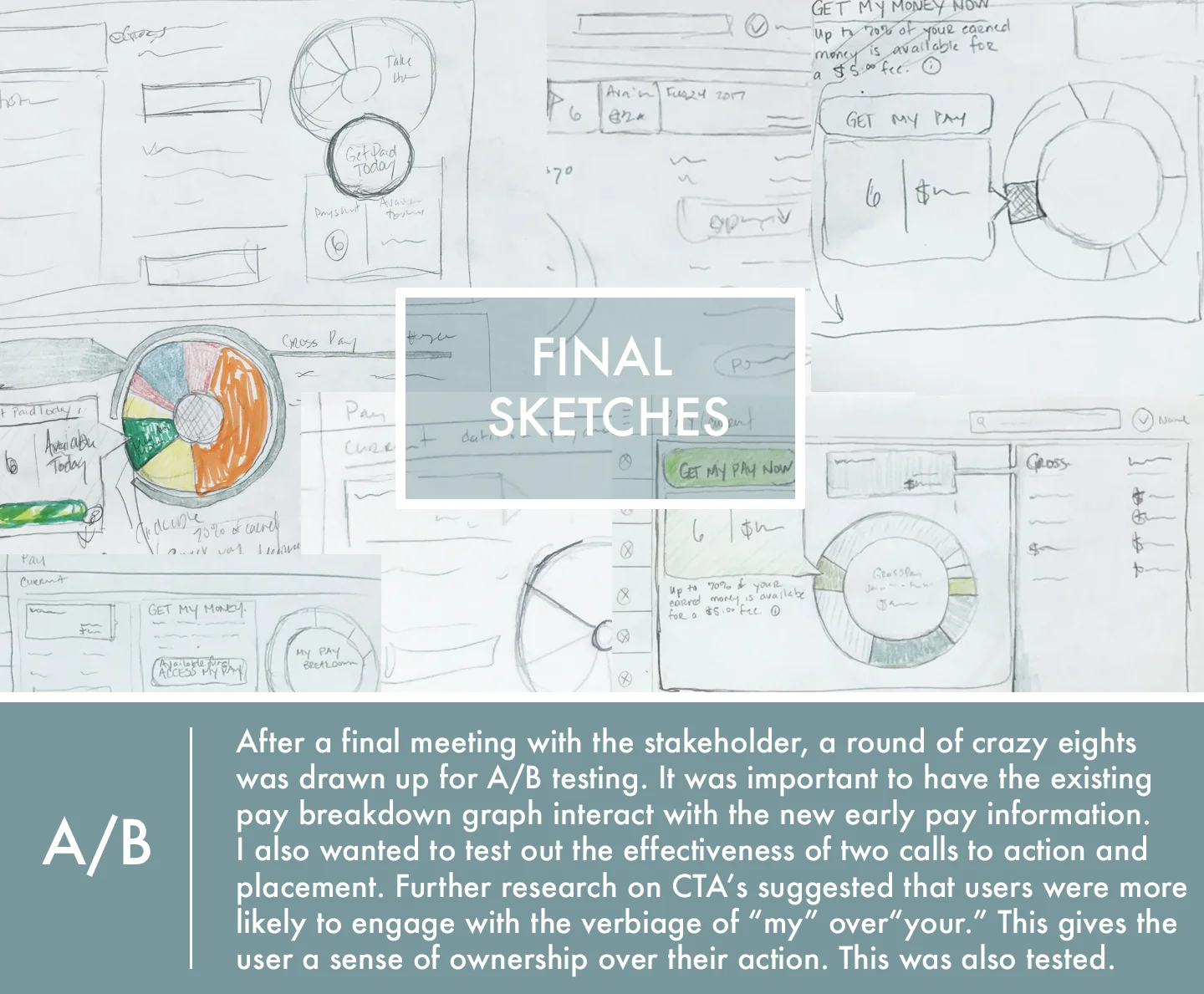
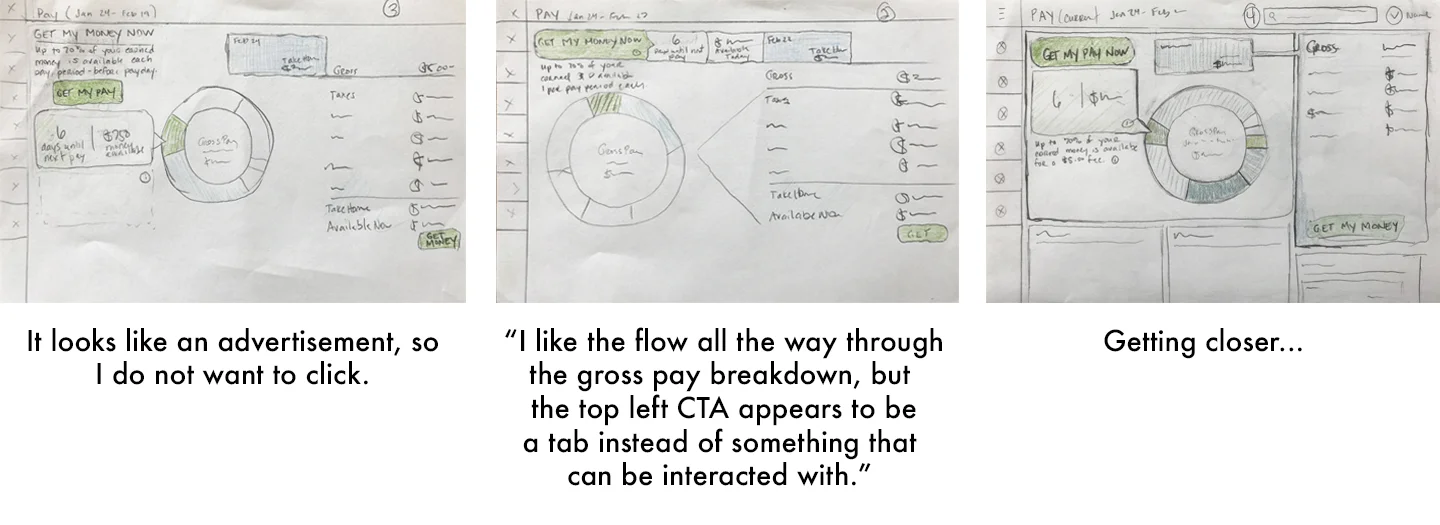
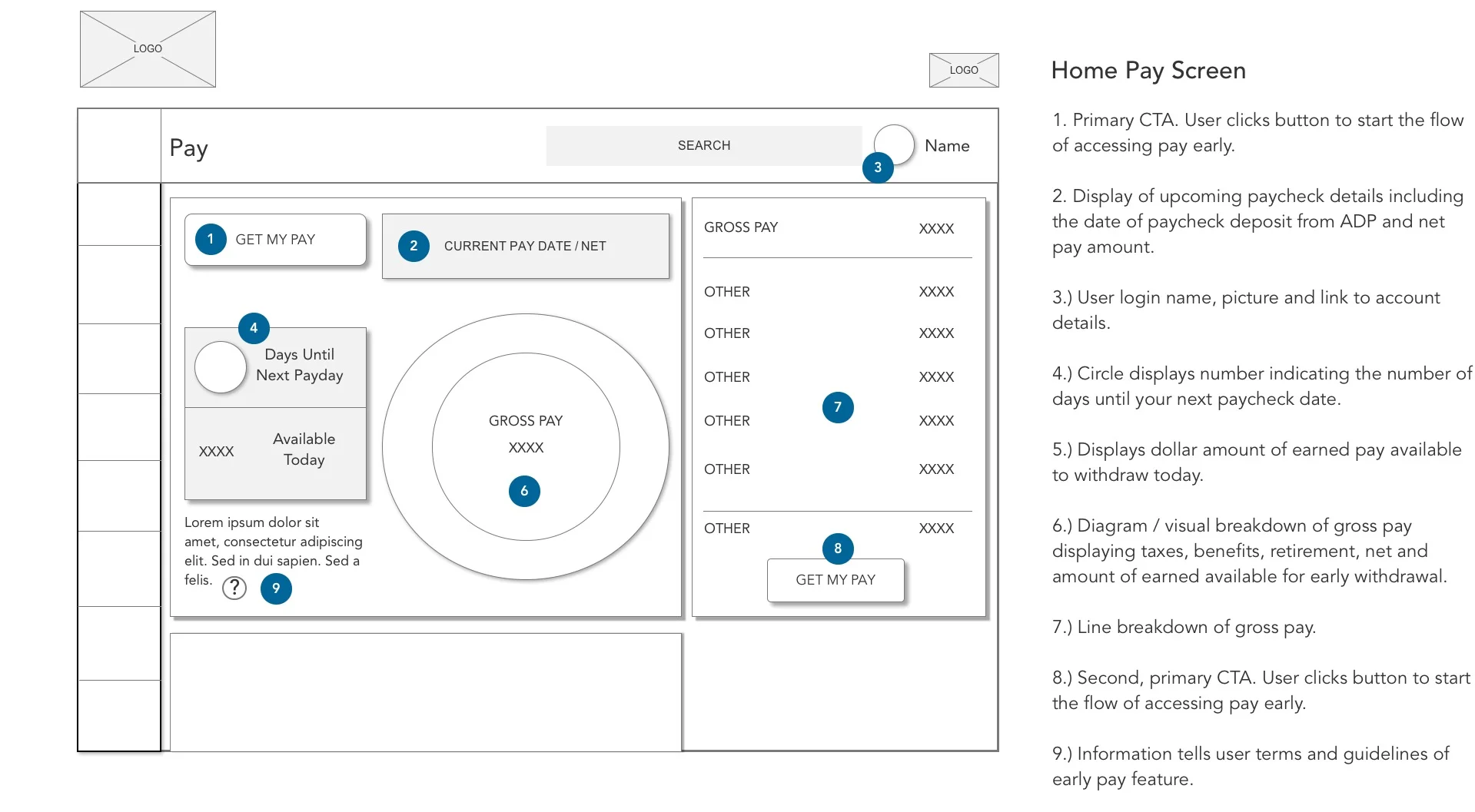
One of ADP's largest clients, also one of the largest companies in the world, approached our product team asking for design proposals for "Anytime Pay." What would it mean if an employee could pay themselves on a daily basis for all accrued earnings at that point? Well, it would certainly differentiate the company from the competition in order to attract talent! Although there are many touch points and impacts to multiple users including the internal facing payroll practitioner, we started with the employee who wants to get paid.
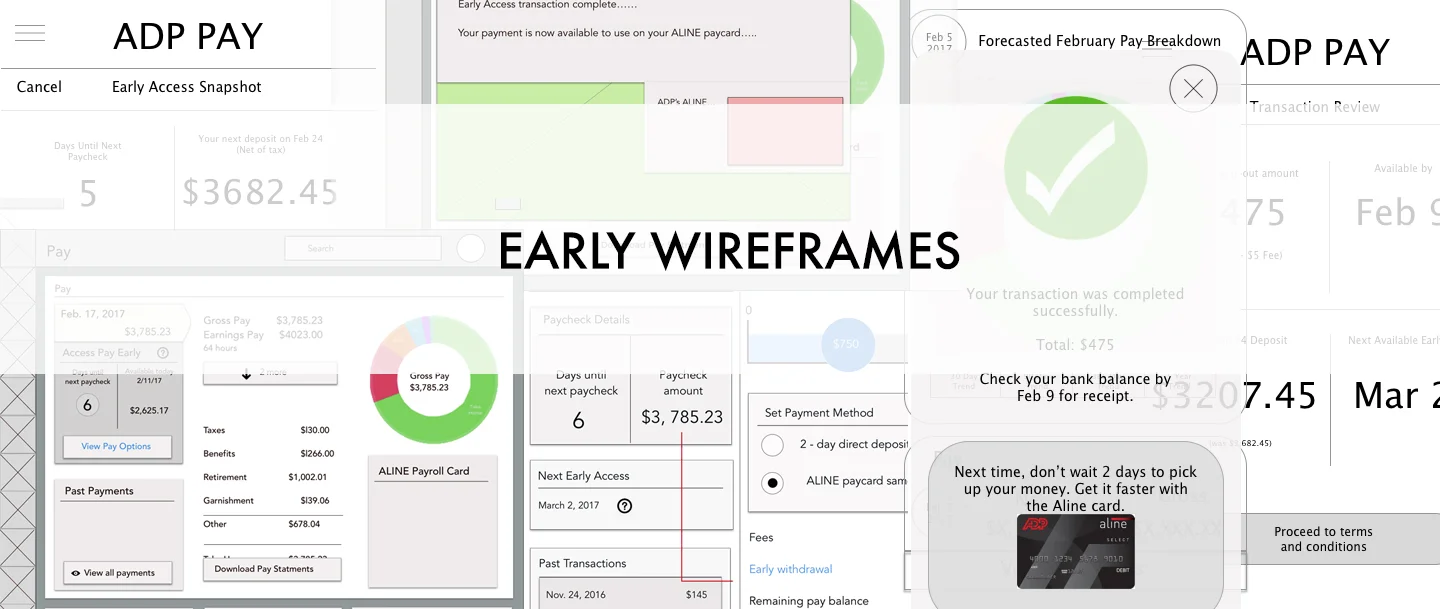
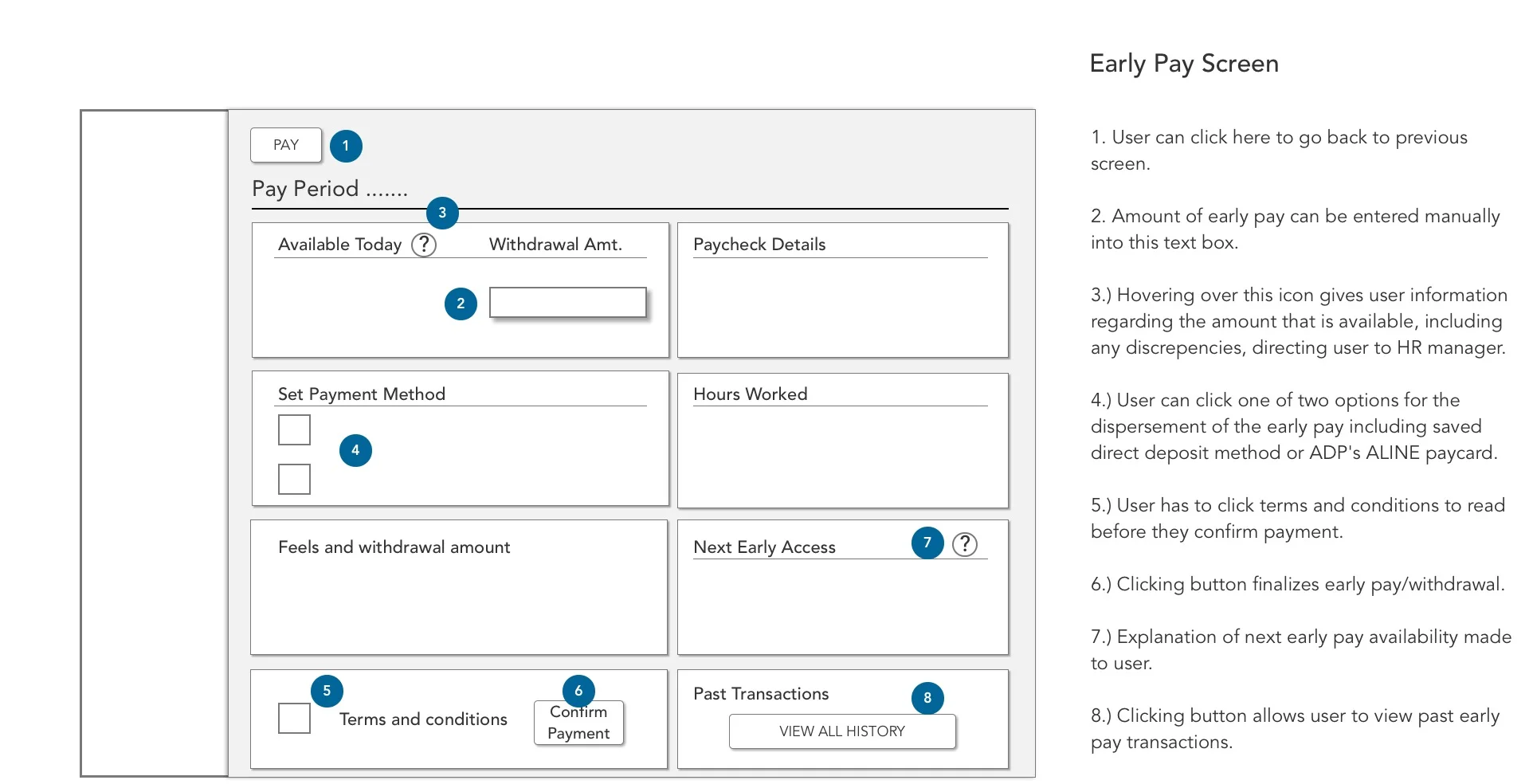
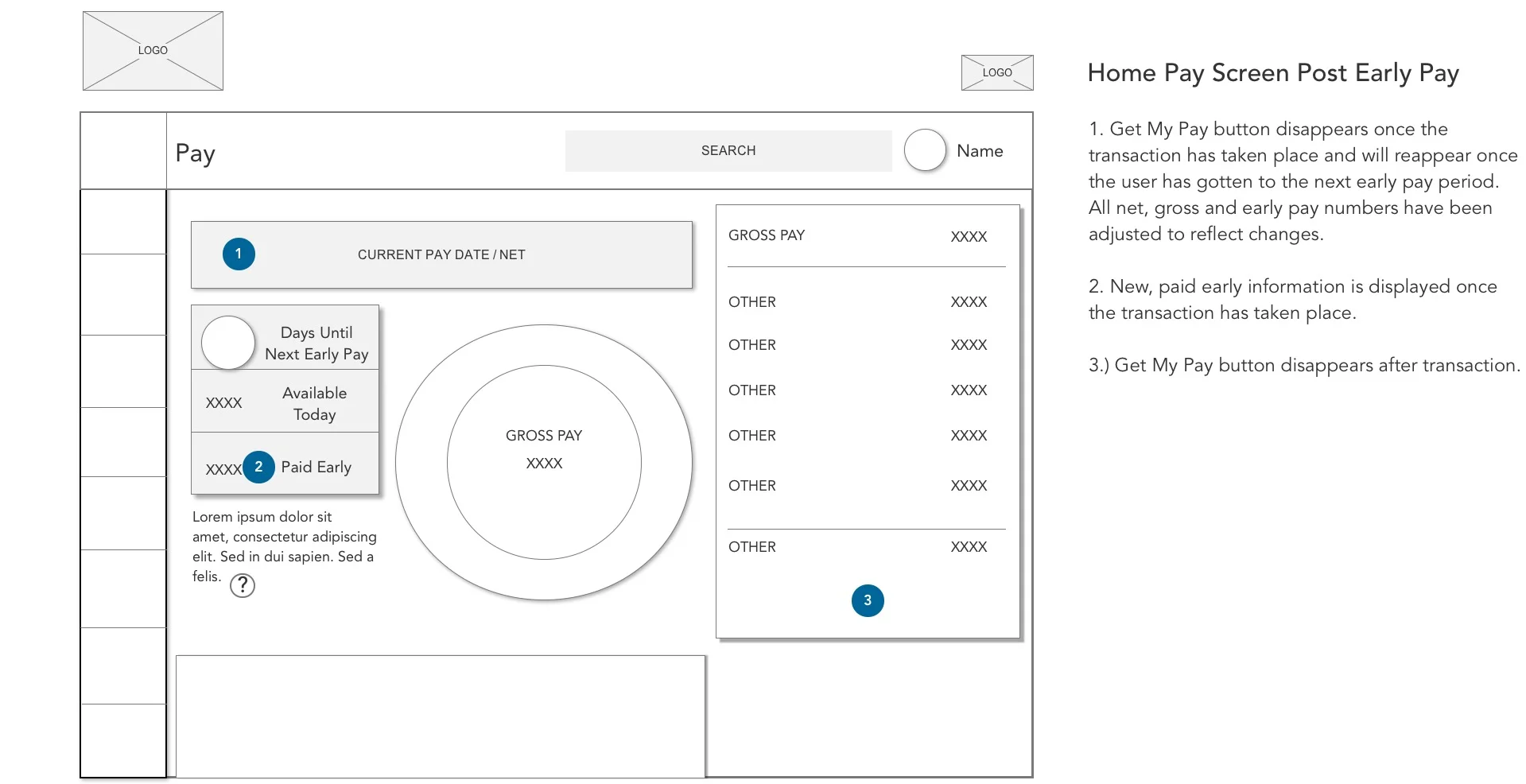
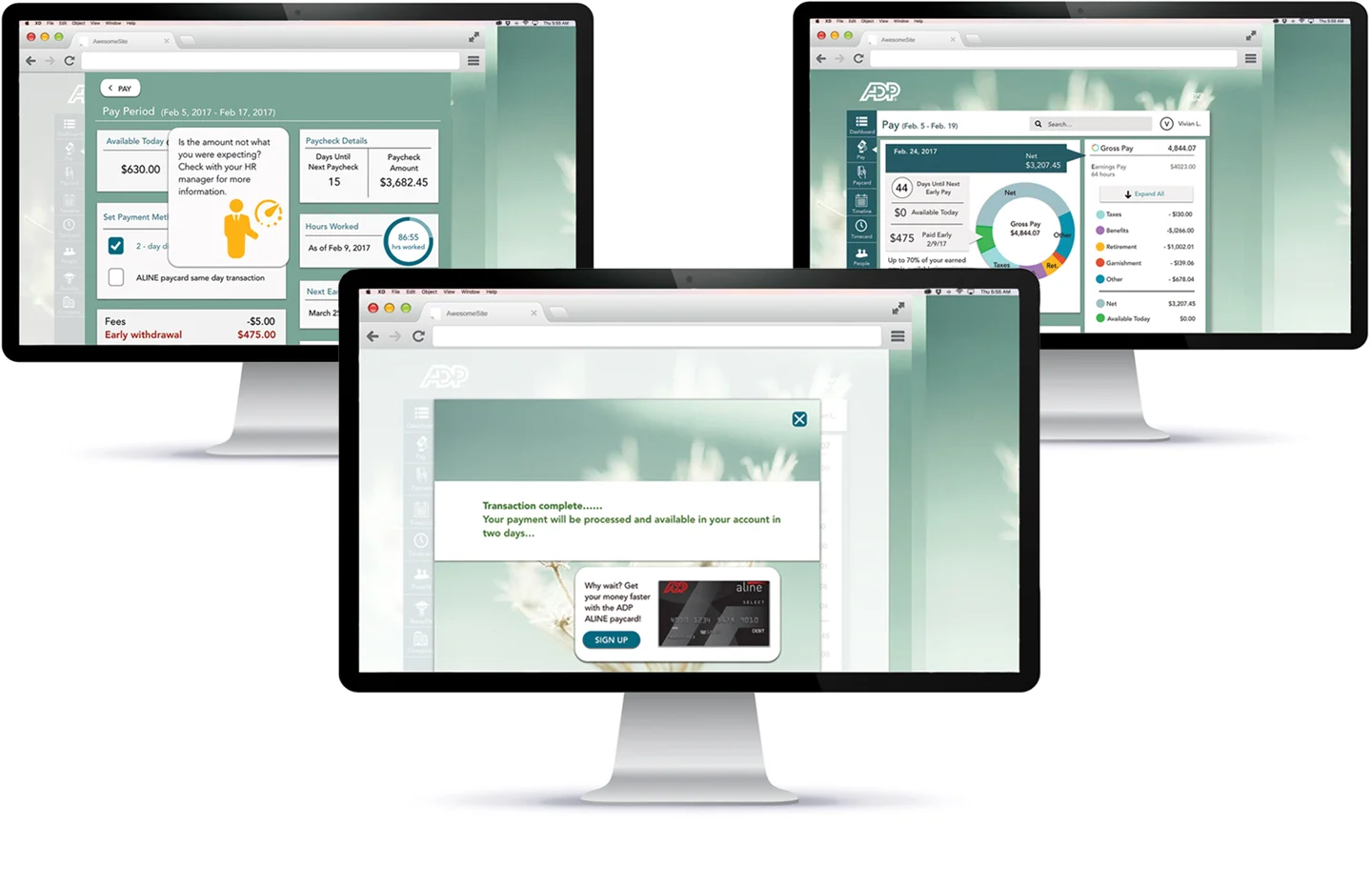
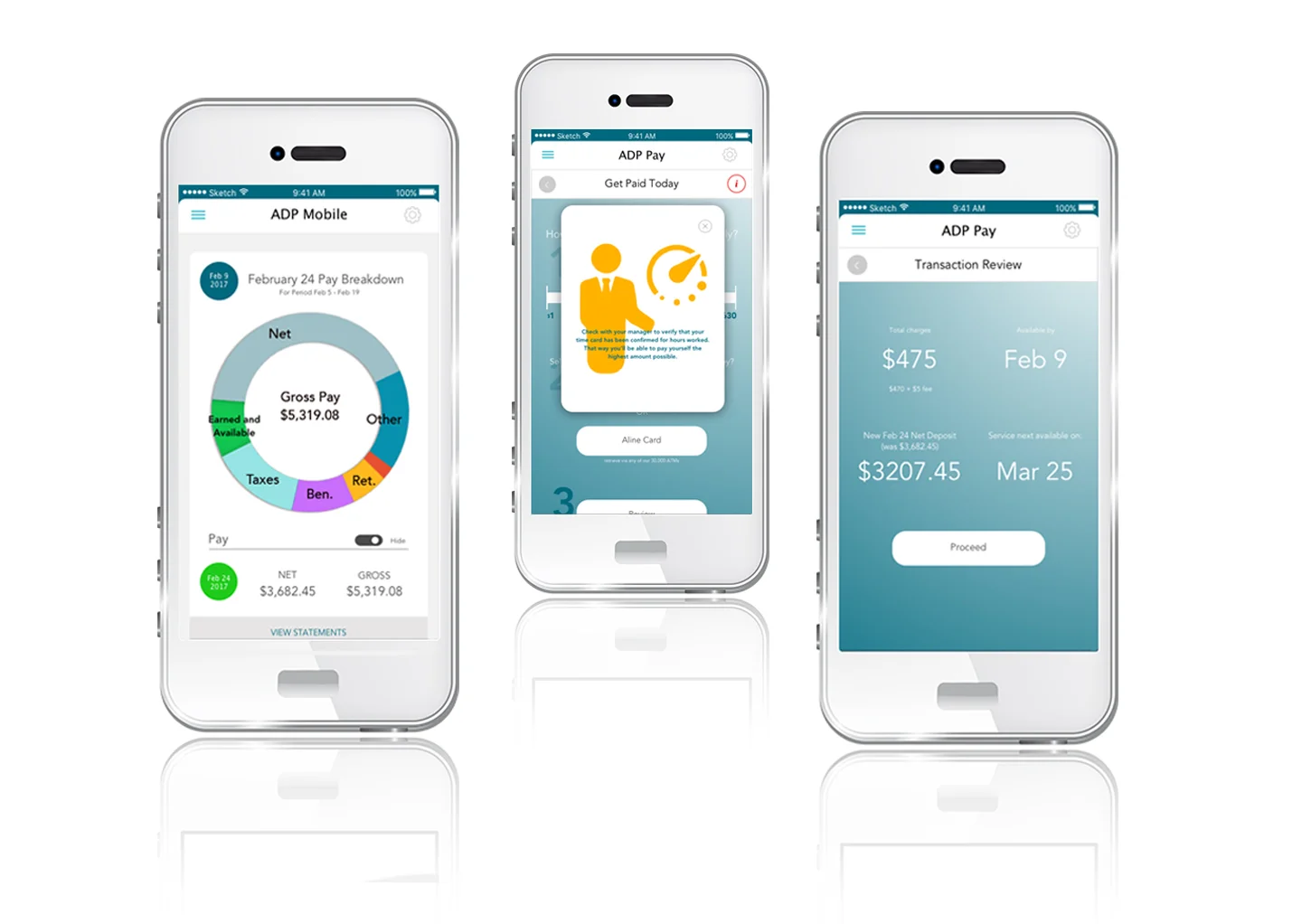
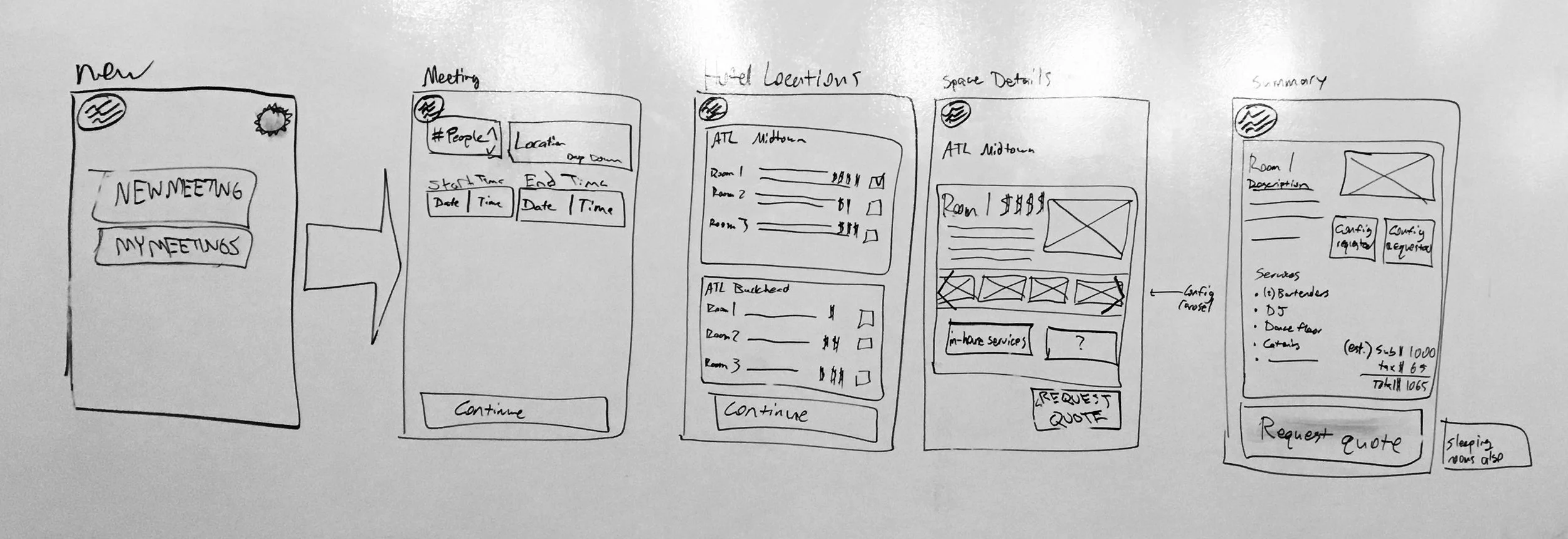
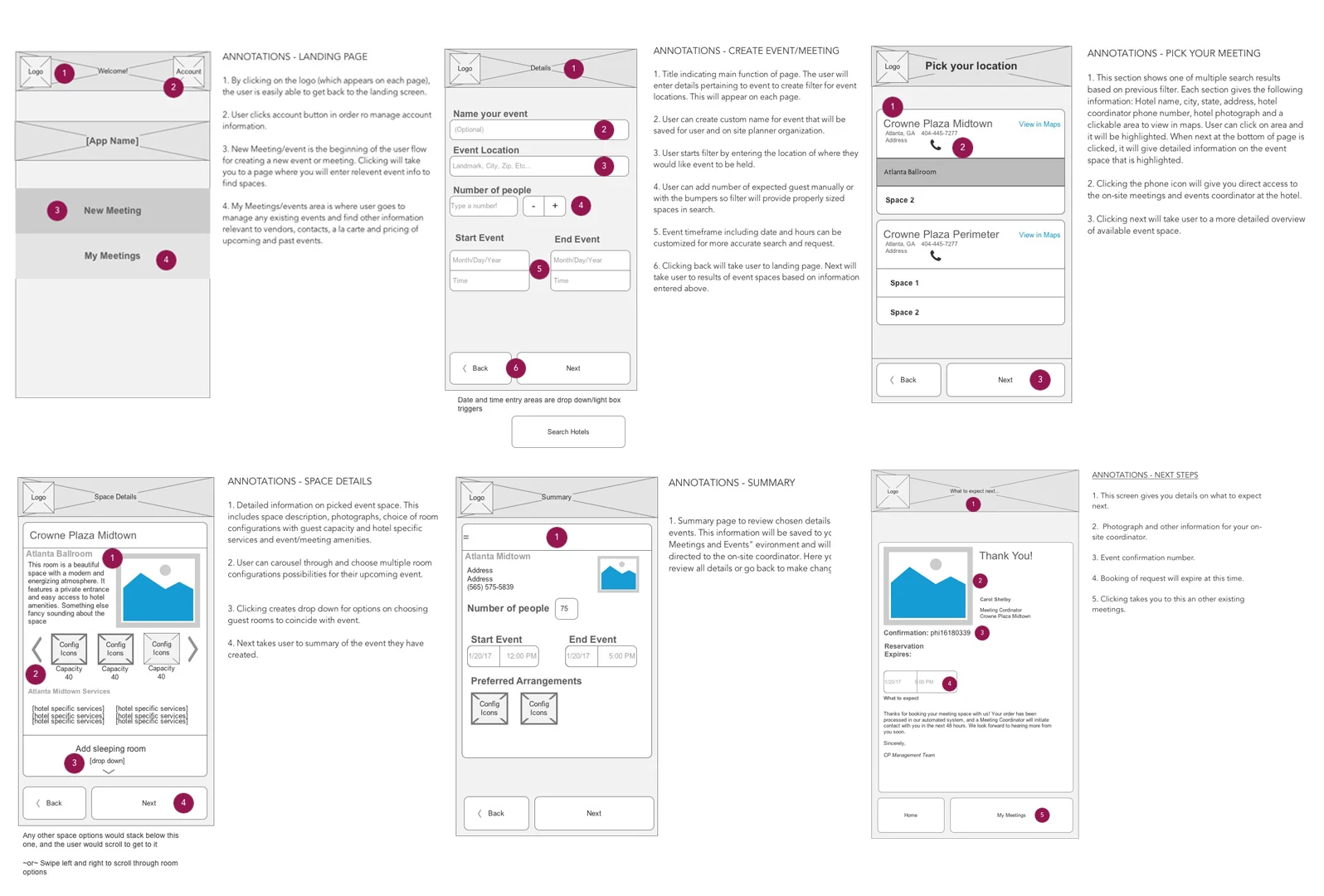
Below is a discovery phase storyboard and rough mockups I did to tell the high-level narrative of the end-user benefits of "Anytime Pay." These are based on two scenarios my team and I created.
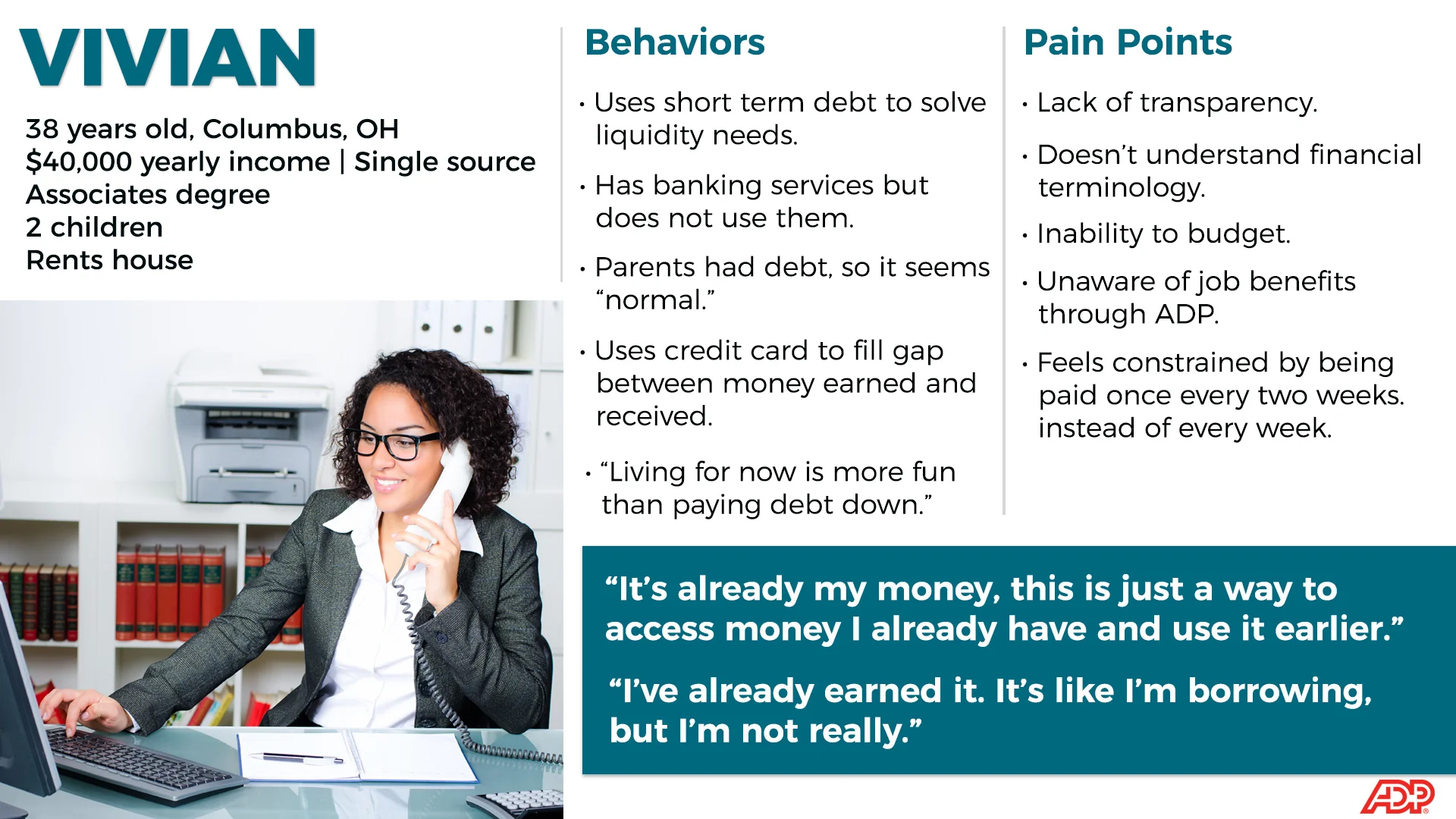
Larry - flexibility and transparency as user benefits. Financial wellness is also a perk!
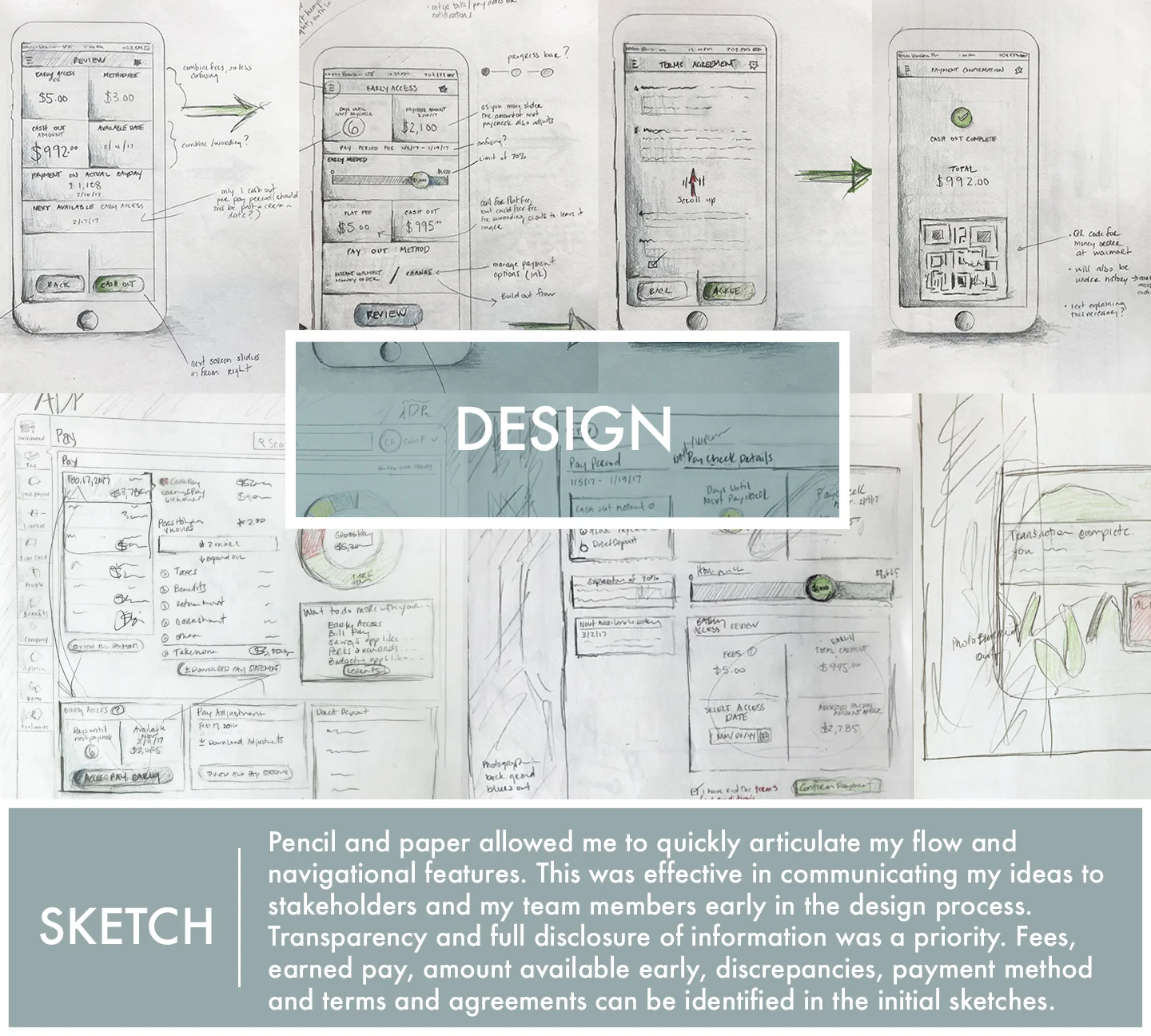
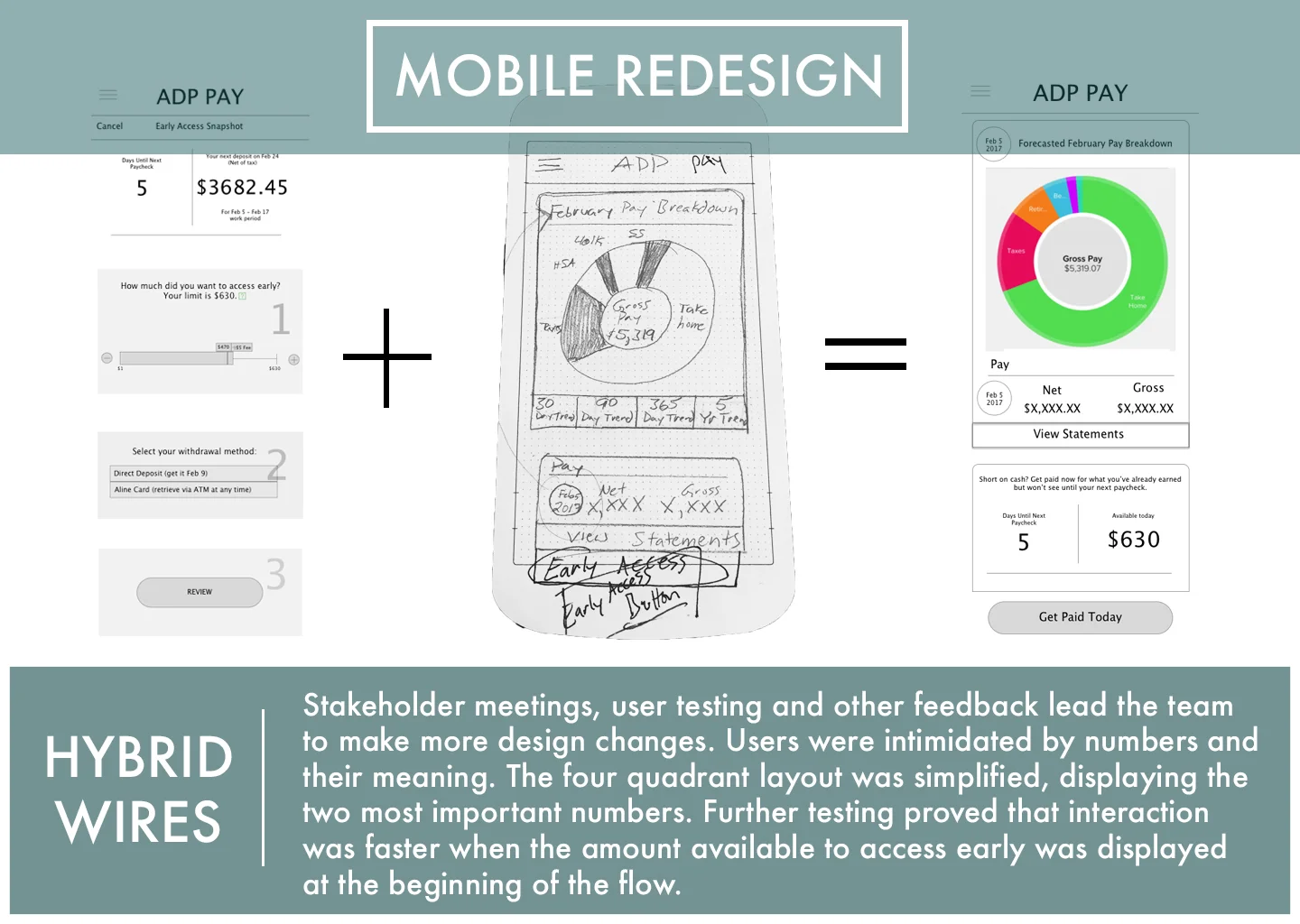
Simplified, mid-fidelity wires.
Pay Policies
One of my first tasks as a new member of the ADP team was to identify current UX debt. That means, there are some things that need to be enhanced at the foundation, before we move forward in the product roadmap. I performed an heuristics evaluation on the design below to identify pain points, gaps and opportunities to create a better experience for the user.
The design evolves to more closely align with user needs of transparency, a better understanding of their workflow, the ability to collaborate and share workspaces and filter by relevant criteria.